object、Object、{}の違い
TypeScriptではオブジェクトの型注釈をするとき、プロパティの型まで指定するのが一般的です。
tsobj : {a : number;b : number };
tsobj : {a : number;b : number };
📄️ オブジェクトの型注釈
TypeScriptでオブジェクトの型注釈は、JavaScriptオブジェクトリテラルのような書き方で、オブジェクトプロパティをキーと値の型のペアを書きます。
そういった一般的な型注釈とは異なり、プロパティの型を指定せず、ざっくり「オブジェクトであること」を型注釈する方法もあります。object型やObject型、{}型を使うものです。
tsa : object;letb :Object ;letc : {};
tsa : object;letb :Object ;letc : {};
これらはどれもオブジェクトの型の値ならどんなものでも代入可能になる型です。
tsa : object = {}; // OKconstb :Object = {}; // OKconstc : {} = {}; // OK
tsa : object = {}; // OKconstb :Object = {}; // OKconstc : {} = {}; // OK
object型、Object型、{}型の違い
object型やObject型、{}型の3つは類似する部分がありますが、object型と他の2つは異なる点があります。
object型
object型はオブジェクトだけが代入できる型です。JavaScriptの値はプリミティブ型かオブジェクトの2つに大分されるので、object型はプリミティブ型が代入できない型とも言えます。
tsa : object;a = {x : 1 }; // OKa = [1, 2, 3]; // OK。配列はオブジェクトa = /a-z/; // OK。正規表現はオブジェクト// プリミティブ型はNGType 'number' is not assignable to type 'object'.2322Type 'number' is not assignable to type 'object'.= 1; a Type 'boolean' is not assignable to type 'object'.2322Type 'boolean' is not assignable to type 'object'.= true; a Type 'string' is not assignable to type 'object'.2322Type 'string' is not assignable to type 'object'.= "string"; a
tsa : object;a = {x : 1 }; // OKa = [1, 2, 3]; // OK。配列はオブジェクトa = /a-z/; // OK。正規表現はオブジェクト// プリミティブ型はNGType 'number' is not assignable to type 'object'.2322Type 'number' is not assignable to type 'object'.= 1; a Type 'boolean' is not assignable to type 'object'.2322Type 'boolean' is not assignable to type 'object'.= true; a Type 'string' is not assignable to type 'object'.2322Type 'string' is not assignable to type 'object'.= "string"; a
📄️ プリミティブ以外はすべてオブジェクト
JavaScriptでは、プリミティブ型以外のものはすべてオブジェクトです。オブジェクトには、クラスから作ったインスタンスだけでなく、クラスそのものや配列、正規表現もあります。
Object型
Object型はインターフェースです。valueOfなどのプロパティを持つ値なら何でも代入できます。したがって、Object型にはnullやundefinedを除くあらゆるプリミティブ型も代入できます。string型やnumber型などのプリミティブ型は自動ボックス化により、オブジェクトのようにプロパティを持てるからです。
tsa :Object ;a = {}; // OK// ボックス化可能なプリミティブ型OKa = 1; // OKa = true; // OKa = "string"; // OK// nullとundefinedはNGType 'null' is not assignable to type 'Object'.2322Type 'null' is not assignable to type 'Object'.= null; a Type 'undefined' is not assignable to type 'Object'.2322Type 'undefined' is not assignable to type 'Object'.= a undefined ;
tsa :Object ;a = {}; // OK// ボックス化可能なプリミティブ型OKa = 1; // OKa = true; // OKa = "string"; // OK// nullとundefinedはNGType 'null' is not assignable to type 'Object'.2322Type 'null' is not assignable to type 'Object'.= null; a Type 'undefined' is not assignable to type 'Object'.2322Type 'undefined' is not assignable to type 'Object'.= a undefined ;
📄️ ボックス化
多くの言語では、プリミティブは一般的にフィールドやメソッドを持ちません。プリミティブをオブジェクトのように扱うには、プリミティブをオブジェクトに変換する必要があります。プリミティブからオブジェクトへの変換をボックス化(boxing)と言います。
Object型はTypeScriptの公式ドキュメントで使うべきでないとされています。理由はプリミティブ型も代入できてしまうためです。もしオブジェクトならなんでも代入可にしたい場合は、代わりにobject型を検討すべきです。
{}型
{}型は、プロパティを持たないオブジェクトを表す型です。プロパティを持ちうる値なら何でも代入できます。この点はObject型と似ていて、nullやundefinedを除くあらゆる型を代入できます。
tsa : {};a = {}; // OK// ボックス化可能なプリミティブ型OKa = 1; // OKa = true; // OKa = "string"; // OK// nullとundefinedはNGType 'null' is not assignable to type '{}'.2322Type 'null' is not assignable to type '{}'.= null; a Type 'undefined' is not assignable to type '{}'.2322Type 'undefined' is not assignable to type '{}'.= a undefined ;
tsa : {};a = {}; // OK// ボックス化可能なプリミティブ型OKa = 1; // OKa = true; // OKa = "string"; // OK// nullとundefinedはNGType 'null' is not assignable to type '{}'.2322Type 'null' is not assignable to type '{}'.= null; a Type 'undefined' is not assignable to type '{}'.2322Type 'undefined' is not assignable to type '{}'.= a undefined ;
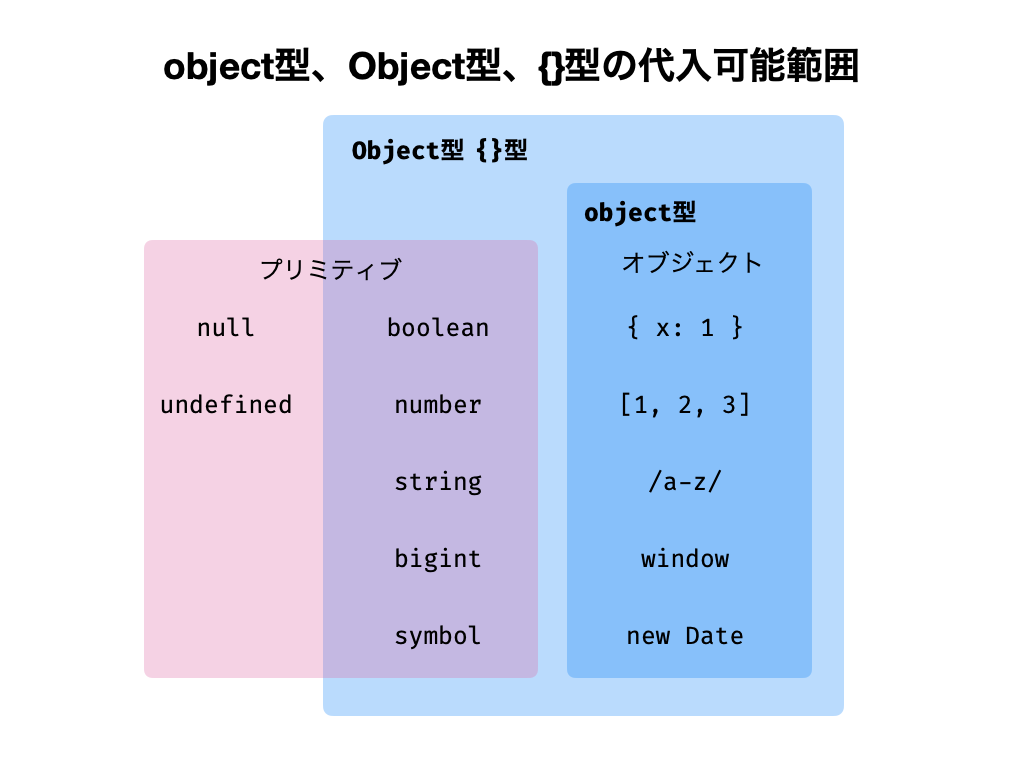
object型、Object型、{}型の代入範囲
object型やObject型、{}型の代入範囲をまとめると次の図のようになります。

学びをシェアする
TypeScriptにはよく似た型にobject、Object、{}がある。どれも「オブジェクト」を指す型。
✅object、Object、{}の違い
1️⃣object型: オブジェクトのみ代入可能
2️⃣Object型、{}型: オブジェクトとnull、undefinedを除くプリミティブ型が代入可能
『サバイバルTypeScript』より